| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Apache
- 크롤링
- mapping
- 프록시
- 워드프레스
- htaccess
- Kibana
- 워드프레스 피드
- 아파치 프록시
- config
- Elasticsearch
- htpasswd
- memcached
- 워드프레스 rss
- elasticsrach template
- graph api
- template
- Wordpress
- wordpress function
- 맵핑
- wordpress rss
- 인스타그램
- memcache
- 엘라스틱서치
- 설정 파일
- 아파치
- wordpress feed
- Today
- Total
EunsooD
인스타그램 Graph API 활용 정리 본문
인스타그램 좋아요 가져와야 하는데..
API가 진짜 거지 같이 불편하다.
아무튼 해본 대로 정리해본다. (기록 남기는 차원에)
* 저는 앱 인증 안받고 API만 활용하였습니다.
API 많이 쓰지도 않을 것이도, 데이터도 제한적으로 쓸 예정이라 이렇게 했지만..
많이 쓰시려면 인증 받으셔야 합니다.
준비물
1. 인스타그램 ID -> 개인ID 아닌 비지니스용 전환 필요.
(전환 방법 : https://business.instagram.com/getting-started?locale=ko_KR )
2. 페이스북 개발자 ID
3. 페이스북 개발자 ID로 생성한 페이지 ( 페이지 생성해야 함 )
4. 위 페이지를 인스타그램에 연동
https://m.help.naver.com/support/contents/contentsView.help?contentsNo=10772&lang=ko
*페이스북-인스타그램 ID가 연동되어 있어야 한다.
내가 가져올 인스타그램ID로 할 필요는 없다.
개발자 ID로 생성해서 해도 되는 듯.
진행하기
1. https://developers.facebook.com/ 접속

2. "내 앱" -> "앱 만들기" -> 앱 유형 선택에서 "없음" 앱 생성

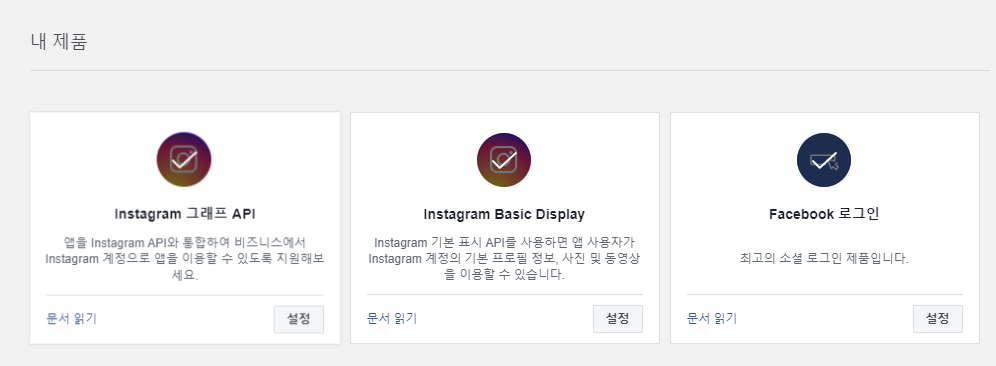
3. 좌측 메뉴에서 "제품 추가" -> Instagram 그래프 API, Instagram Basic Display, Facebook 로그인 추가

4. 좌측 메뉴에서 Instagram Basic Display -> "새 앱 만들기"

5. URL 입력 ( 실제 OAuth 없더라도 내가 컨트롤 할 수 있는 URL 적당히 넣으면 됨 . 단 https! )
입력 후 "변경 내용 저장"

6. 좌측 "역할"->"역할"로 들어가서 Instagram 테스터에 내 인스타그램 계정 추가

7. 인스타그램 계정으로 가서 테스터 권한 등록해주기. ( 설정 -> 앱 및 웹사이트 -> 수락 )

8. 역할 메뉴에 돌아와 보면 추가되어 있다.
9. 그래프 API 탐색기로 이동 후 AccessToken을 받는다.
10. 권한 추가에서 Instagram 관련 기능을 추가

11. 기능 추가하고 AccessToken 클릭하면 다시 수락하라고 팝업이 뜨는데,
이 때 인스타그램 비지니스, 페이스북 페이지가 잘 떠야한다.


12. 내가 생성해준 페이지로 선택하고 토큰을 받는다.
13. 오른 쪽에 보면 "사용자 또는 페이지"라고 있는데, 여기서 내가 연결한 페이스북 페이지를 선택한다.

14. 탐색기에서 "me?fields=id,name" 라고 쿼리하면 페이지 id 값을 받을 수 있다.

15. 페이지 ID로 GET /{page-id}?fields=instagram_business_account 이렇게 쿼리하면 instagram_business_account 를 얻을 수 있다. (https://developers.facebook.com/docs/instagram-api/getting-started)
16. 인스타그램 ID로 다시 쿼리한다. (https://developers.facebook.com/docs/instagram-api/guides/business-discovery)

정리하면서
장기 access token도 발행 받으면 활용 가능하다.
개발자 센터에서 app을 많이 만들어도 instagram ID는 결국 동일하다.
언제든 막힐 가능성이 없지 않다.(?)
아무튼 끝!
'STUDY' 카테고리의 다른 글
| MySQL CASE WHEN TEHN (0) | 2020.10.29 |
|---|---|
| Mysql 특정 문자열 기준을 데이터 나누기 (0) | 2020.06.29 |
| 정규식 괄호 안에 내용 삭제하기 (0) | 2020.04.28 |
| 구글 OAuth2 통해서 로그인 - Youtube 채널 ID 가져오기까지 (0) | 2019.08.13 |
| 정규식 / regex 테스트 페이지! (0) | 2016.02.04 |
